Let's say you have a web application that requires the users to register before using the web. In this case, you need to store the user's information so that they will be recognized the next time they visit the web.
"but how can I store the user's information in the API?" you asked
That's easy, by using Fetch's POST method.
But what is fetch API?
It is a modern web API in JavaScript. It provides an interface for making network requests to retrieve data from the web server or send data to the server. It provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network.
There are multiple methods to use fetch. One of them is GET, which is used to retrieve specific data from the web server depending on your request. The other method is POST, which is used to post or send data to the web server. There are also other methods, but our focus here is more specifically on POST since we will use it to send user data to the API.
The example:
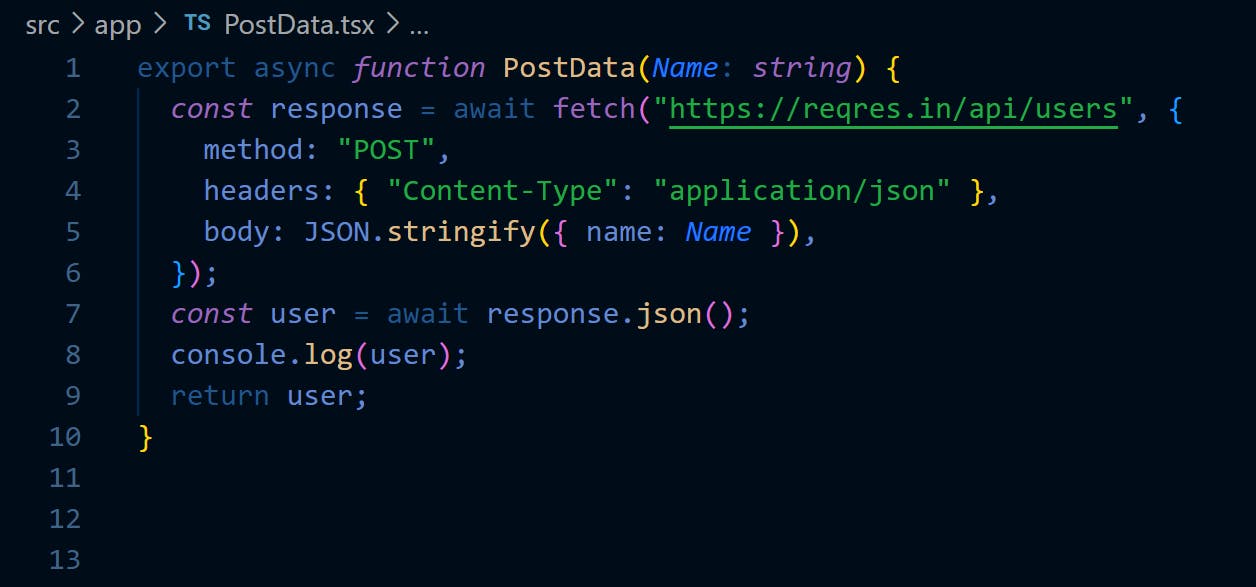
Using fetch:
In this example, I used a fake API from https://reqres.in to practice with.
First, I created a function on a separate file since this function will only work on the server side, Here is the code:

The method: which is used to past one of the HTTP methods (Get, POST, etc.). headers: which is used to tell fetch that we are passing JSON. In body: we passed the data that we wanted to post as JSON.
The console.log(user) is so I could see the result of the work.
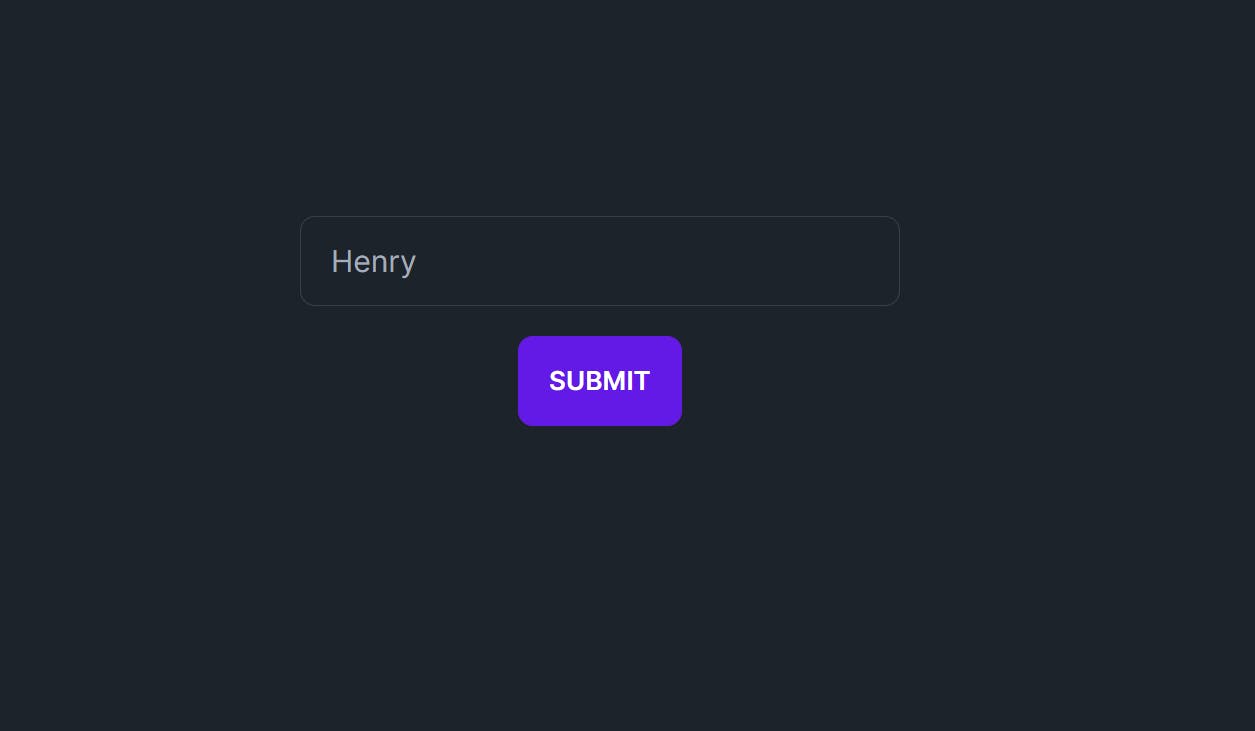
Creating a form:
The form in this example is fairly simple since my focus was not on the form but rather on submitting the form. I used Next.js for this example and also used daisyUI to make the form more presentable. Here is the code:
"use client";
import { PostData } from "./PostData";
import { useState } from "react";
export default function UserInput() {
const [username, setUsername] = useState("");
const handleInputChange = (event: any) => {
setUsername(event.target.value);
};
return (
<form className="form m-40">
<div className="flex items-center justify-center m-4">
<input
name="username"
onChange={handleInputChange}
type="text"
placeholder="username"
className="input input-bordered w-full max-w-xs"
/>
</div>
<div className="flex items-center justify-center m-4">
<button
type="button"
className="btn btn-primary"
onClick={() => PostData(username)}
>
Submit
</button>
</div>
</form>
);
}
since I used useState in Next.js, I put the "use client" since it will be on the client side. the useState is not necessary to be used like that for an input, I just used simple logic to make the code work.
the important thing is the Submit button, where I used onClick to recall the PostData function.
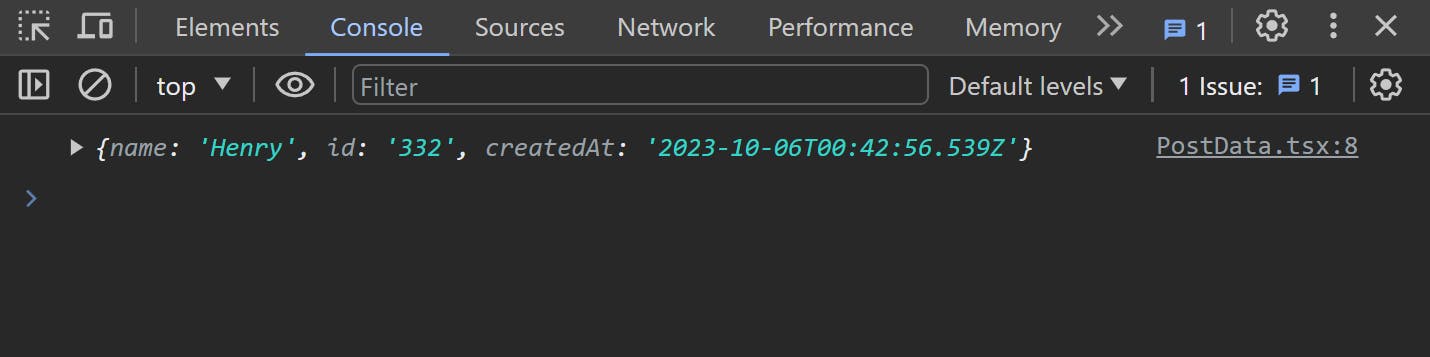
The result:

To see if the submission actually worked, open the console on the web to see the results, which will look like this:

Conclusion
In the end, Fetch API is an amazing tool to create seamless communication between web applications and servers. By using the POST method, developers can send different data to the server by setting the HTTP method, headers, and body of the request to send the information that is entered by the user to be securely sent for processing and storage.