Introduction
when creating your project components, you can go both ways, either creating everything from scratch or using ready-to-use components. In this day and age, there are a lot of resources to help with the easier process of developing your own project one of these resources is Heasless UI.
But what is Headless UI?
It's a completely unstyled, fully accessible UI component. It provides basic building blocks for web development while giving the developer full control of styling and behavior. Headless UI also integrates beautifully with tailwind CSS and it's used in conjunction with popular JavaScript frameworks like React, Vue.js, and others.
Why should I use Headless UI?
There are many reasons to use Headless UI, but here I will present only three depending on usage, learning curve, and community:
Usage:
Headless UI has highly flexible and customizable components, and since the components don't come with pre-defined styles, they tend to be lightweight which is a helpful feature for the performance of your web application.
Learning curve:
The components for Headless UI are typically very straightforward to use. You can focus on the functionality of the components instead of needing to learn complex styling frameworks or tools.
Community:
Headless UI components often have active communities and are maintained by reputable organizations. This means you can expect updates, bug fixes, and ongoing support for these components.
Example:
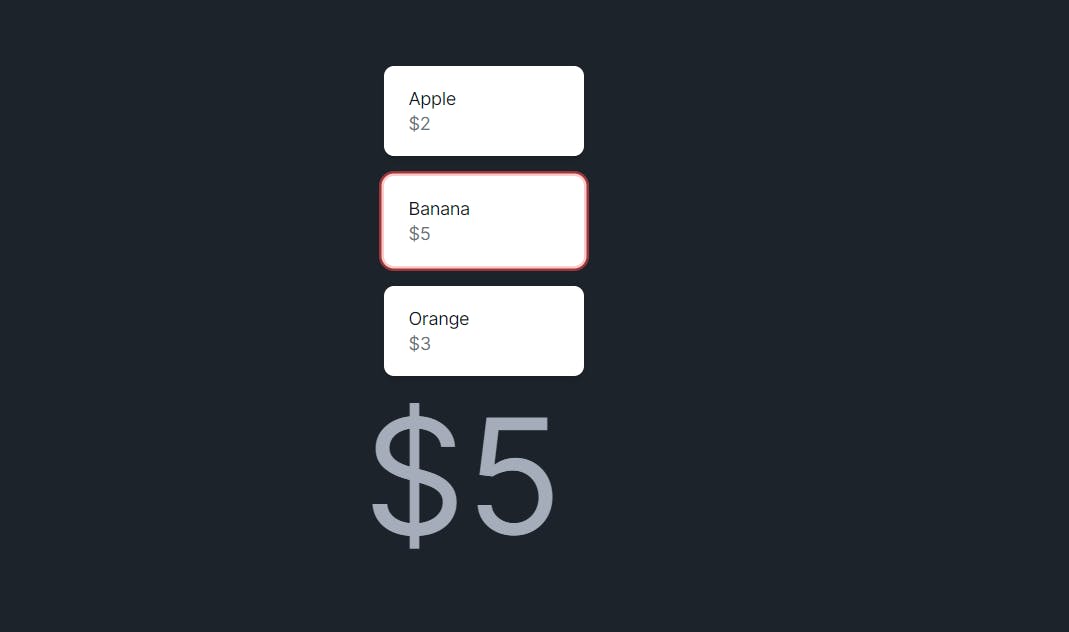
Here I created an example in Next.js using Headless UI components and added a simple logic to make it work. In this example, you have three options, upon choosing your preferred fruit, a text with the price of the selected fruit will appear. Here is the code:
"use client";
import { useState } from "react";
import { RadioGroup } from "@headlessui/react";
const fruits = [
{
name: "Apple",
price: 2,
},
{
name: "Banana",
price: 5,
},
{
name: "Orange",
price: 3,
},
];
export default function Example() {
const [selected, setSelected] = useState(fruits[0]);
const [price, setPrice] = useState(0);
const initialPrice = 0;
const handlePrice = (x: number) => {
setPrice(initialPrice + x);
};
return (
<div className="w-full px-4 py-16 ">
<div className="mx-auto w-full max-w-md">
<RadioGroup value={selected} onChange={setSelected}>
{fruits.map((fruit) => (
<RadioGroup
key={0}
value={price}
onChange={() => handlePrice(fruit.price)}
>
<RadioGroup.Label className="sr-only">fruit</RadioGroup.Label>
<div className="space-y-2">
<RadioGroup.Option
key={fruit.name}
value={fruit}
className={({ active }) =>
`${
active
? "ring-2 ring-red-500 ring-opacity-60 ring-offset-2 ring-offset-red-200"
: ""
}
relative flex cursor-pointer rounded-lg px-5 py-4 m-4 bg-white shadow-md focus:outline-none w-40`
}
>
{({ active }) => (
<>
<div className="flex w-full items-center justify-between">
<div className="flex items-center">
<div className="text-sm">
<RadioGroup.Label as="p" className="text-gray-900">
{fruit.name}
</RadioGroup.Label>
<RadioGroup.Description
as="span"
className="text-gray-500"
>
<span>${fruit.price}</span>{" "}
</RadioGroup.Description>
</div>
</div>
</div>
</>
)}
</RadioGroup.Option>
</div>
</RadioGroup>
))}
</RadioGroup>
</div>
<div className="mx-auto w-full max-w-md text-9xl">${price}</div>
</div>
);
}
And here is the result:

Conclusion:
Headless UI is a powerful resource for web developers looking to streamline the development process while maintaining full control over styling and behavior. Its flexibility, ease of use, and strong community support make it a valuable tool for building accessible and performant web applications.
